FusionCharts can effectively be used with JSP to plot dynamic data-driven charts. In this example, we'll show a few basic examples to help you get started.
Even when used with JSP, FusionCharts internally uses JavaScript and XML/jSON to render the charts. The JSP code actually helps you output this JavaScript and XML/JSON. To aid your understanding of this section, we would recommend you to go through the following sections of documentation (if you've not already read them):
- Creating your first chart
- changing chart type and size
- Configuring chart background, canvas, fonts, captions, data plot, labels, values, axis, legend, padding & margins and number formatting
- Using XML or JSON as data source
- Using JavaScript API of FusionCharts
- Creating drill-down charts and LinkedCharts
- Exporting charts as images or CSV
- How FusionCharts work?
In this section, we'll show a few basic examples to help you get started.
We'll cover the following examples here:
- Use FusionCharts in JSP with a pre-built Data.xml (which contains data to plot)
- Change the above chart into a single-page-chart using Data String method
- Use HTML Embedding method to render the chart
- Create pure JavaScript based charts
- Use JSON data to create chart
- Create multiple charts in a single page
- Create transparent chart
- Set managed printing for Mozilla browsers
Let's quickly see each of them.
Before you proceed with the contents in this page, we strictly recommend you to please go through the section How FusionCharts works?
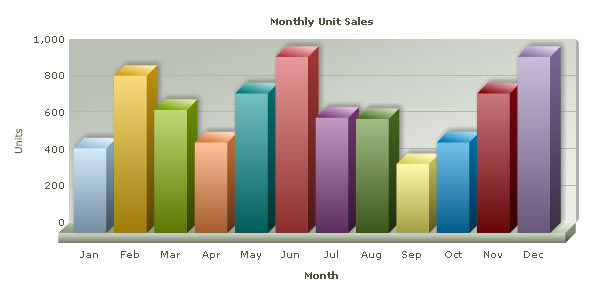
Let's now get to building our first example. In this example, we'll create a "Monthly Unit Sales" chart using dataUrl method. For a start, we'll hard code our XML data in a physical XML document Data.xml and then utilize it in our chart contained in a JSP Page (SimpleChart.jsp).
Let's first have a look at the XML Data document:
<chart caption='Monthly Unit Sales'
xAxisName='Month' yAxisName='Units' showValues='0' formatNumberScale='0'
showBorder='1'>
<set label='Jan' value='462' />
<set label='Feb' value='857' />
<set label='Mar' value='671' />
<set label='Apr' value='494' />
<set label='May' value='761' />
<set label='Jun' value='960' />
<set label='Jul' value='629' />
<set label='Aug' value='622' />
<set label='Sep' value='376' />
<set label='Oct' value='494' />
<set label='Nov' value='761' />
<set label='Dec' value='960' />
</chart>
This XML is stored as Data.xml in Data Folder under BasicExample folder. It basically contains the data to create a single series chart to show "Monthly Unit Sales". We'll plot this on a Column 3D Chart. Let's see how to do that.
To plot a Chart that consumes this data, you need to include the HTML code to embed a Flash object and then provide the requisite parameters. To make things simpler for you, we have created a tag library with all this functionality. So, whenever you need to work with FusionCharts in JSP, just include this tag library in your page, and then you can work with FusionCharts very easily. Let us see how to use the FusionCharts render tag.
Let's see it in example. SimpleChart.jsp contains the following code to render the chart:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib uri="http://www.fusioncharts.com/jsp/core" prefix="fc" %>
<%@ taglib prefix="tags" tagdir="/WEB-INF/tags" %>
<jsp:useBean id="chartData" class="com.fusioncharts.sampledata.BasicRenderData"/>
<c:set var="folderPath" value="../../FusionCharts/"/>
<c:set var="title" value="FusionCharts - Simple Column 3D Chart" scope="request"/>
<c:set var="header1" value="FusionCharts - Examples" scope="request"/>
<c:set var="header2" value="Basic example using pre-built Data.xml" scope="request"/>
<c:set var="jsPath" value="${folderPath}" scope="request"/>
<c:set var="assetCSSPath" value="../assets/ui/css/" scope="request"/>
<c:set var="assetJSPath" value="../assets/ui/js/" scope="request"/>
<c:set var="assetImagePath" value="../assets/ui/images/" scope="request"/>
<%--
chartId="myFirst";
filename = "../../FusionCharts/Column3D.swf";
url="Data/Data.xml";
width="600";
height="300";
--%>
<%-- Create the chart - Column 3D Chart with data from Data/Data.xml --%>
<tags:template2>
<c:catch var="fcTagError">
<fc:render chartId="${chartData.chartId}" swfFilename="${folderPath}${chartData.swfFilename}"
width="${chartData.width}" height="${chartData.height}" debugMode="false"
registerWithJS="false" xmlUrl="${chartData.url}" />
</c:catch>
<c:if test="${not empty fcTagError}">
Tag Error: <br/>${fcTagError}
</c:if>
</tags:template2>As you can see above, we've:
- Used the BasicRenderData bean for getting the data required by the chart.
- Used the fc:render tag wherever the chart needs to be rendered.
- Passed appropriate attributes to this tag.
There are several parts of this jsp that need attention. In this jsp, we have used the following:
- JSTL core tag library
- FusionCharts custom tag library for rendering the chart
- Java Bean for providing the render data
- JSP Tag files for using html templates for all the samples
As you can see in this page, we have mostly used the <c:set> and <c:out> tags from JSTL core tag library.
We highly recommend that you go through the JSTL documentation for more information on the JSTL tags that we have used in our samples as we will not discuss these tags here.
FusionCharts Custom JSP Tag Library
The above page contains a custom tag render to help us render the chart.
Here is the tag used to render the chart:
<fc:render chartId="${chartData.chartId}" swfFilename="${folderPath}${chartData.swfFilename}"
width="${chartData.width}" height="${chartData.height}" debugMode="false"
registerWithJS="false" xmlUrl="${chartData.url}" />
To this tag, you can provide the following attributes :
| Parameter | Type | Mandatory? | Description |
| swfFilename | String | Yes | SWF File Name (and Path) of the chart which you intend to plot. Here, we are plotting a Column 3D chart. So, we've specified it as ../../FusionCharts/Column3D.swf |
| chartId | String | Yes | Id for the chart, using which it will be recognized in the HTML page. Each chart on the page needs to have a unique Id. |
| chartWidth | String (number) | Yes | Intended width for the chart (in pixels) |
| chartHeight | String (number) | Yes | Intended height for the chart (in pixels) |
| xmlUrl | String | No | If you intend to use dataUrl method for the chart, pass the Url to the xml as this attribute. For example, we can specify Data/Data.xml as the URL. |
| xmlData | String | No | If you intend to use data String method for this chart, pass the XML data as this attribute. |
| jsonUrl | Boolean | No | If you intend to provide the json to the chart using dataUrl method, pass the Url to the json as this attribute. |
| jsonData | Boolean | No | If you intend to use data String method for this chart, pass the JSON data as this attribute. |
For providing data, we have used xmlUrl attribute. You can use xmlData, jsonUrl, jsonData or chartData, chartDataUrl in combination with dataFormat or data as part of the body of the tag.
| Parameter | Type | Mandatory? | Description |
| dataFormat | String | Mandatory when providing data as body content or via chartDataUrl or chartData attribute | The format of the given data. Currently, it can take values "xml","xmlurl","json" and "jsonurl". If no value is provided for this option, then the tag might raise an error if neither of xmlUrl, xmlData, jsonUrl or jsonData values are provided. |
| chartDataUrl | "window"/"opaque"/ "transparent" | No | "window" (default) - here the chart /Flash Player acts as a separate always window lying above the HTML elements..so the HTML elements like html menu always below the charts ; "opaque" - mode where chart unlike "window" mode stay integrated with HTML elements - here DHTML elements can come over the chart ; "transparent" - almost like OPAQUE mode - but with more feature that can turn a chart background transparent/transucent (if bgAlpha is set accrodingly) so that the color/HTML elements below the chart (which are part of HTML and not chart) become visible. |
| chartData | String (hex code without #) | No | Background color of the Flash movie (here chart) which comes below the chart and is visible if chart's background color is set to transparent or translucent using bgAlpha, it also comes as background color of the preloader state like when messages like "Loading chart", "retrieving data" "No data to display" etc. are shown - format - Hexcoded #RRGGBB color e.g. "#ff0000" |
| windowMode | "window"/"opaque"/ "transparent" | No | "window" (default) - here the chart /Flash Player acts as a separate always window lying above the HTML elements..so the HTML elements like html menu always below the charts ; "opaque" - mode where chart unlike "window" mode stay integrated with HTML elements - here DHTML elements can come over the chart ; "transparent" - almost like OPAQUE mode - but with more feature that can turn a chart background transparent/transucent (if bgAlpha is set accordingly) so that the color/HTML elements below the chart (which are part of HTML and not chart) become visible. |
| bgColor | String (hex code without #) | No | Background color of the Flash movie (here chart) which comes below the chart and is visible if chart's background color is set to transparent or translucent using bgAlpha, it also comes as background color of the pre loader state like when messages like "Loading chart", "retrieving data" "No data to display" etc. are shown - format - Hexcoded #RRGGBB color e.g. "#ff0000" |
| scaleMode | "noScale"/"exactFit"/ "noBorder"/"showAll" | No | "noScale" - recommended/default, "exactFit" - scales the chart to fit the container exactly with width and height (causes distortion in some cases), "noBorder" - constrained scale. (not recommended at all), "showAll" - (not recommended) |
| lang | String - "true"/"false" | No | Language, as of now its only value is "EN" for english |
| autoInstallRedirect | String - "true"/"false" | No | If set on, the user would be redirected to Adobe site if Flash player 8 is not installed. |
| detectFlashVersion | String - "true"/"false" | No | Checks the Flash Player version and if version is less than 8 and autoInstallRedirect is set on then asks the user to install Flash Player from Adobe site |
| renderer | flash/javascript | No | The renderer to be used. |
| renderAt | String | No | The name of the container in which to render the chart. Usually, the tag renders the chart in a div called chartIdDiv |
In this SimpleChart.jsp, we have used the attribute xmlUrl to provide the data to the chart.
There is another similar custom tag provided as part of FusionCharts Custom JSP Tag library, which is the renderHTML tag. We will discuss the renderHTML tag a little while later.
Java Bean
In SimpleChart.jsp, we have used BasicRenderData bean for providing the data. The relevant line of code being,
<jsp:useBean id="chartData"class="com.fusioncharts.sampledata.BasicRenderData" />
The data required to render the chart is constructed in the bean com.fusioncharts.sampledata.BasicRenderData. This class contains the data like chartId, name of the SWF file, url to the xml file, width and height of the chart. These properties of the bean are accessed in the jsp using the dot operator. For instance, the chartId is accessed as, ${chartData.chartId}
Let us take a glance at the important part of code from BasicRenderData bean class:
package com.fusioncharts.sampledata;
public class BasicRenderData {
protected String xml;
protected String chartId = "basicChart";
protected String url = "Data/Data.xml";
protected String jsonUrl = "Data/Data.json";
protected String width = "600";
protected String height = "300";
protected String swfFilename = ChartType.COLUMN3D.getFileName();
protected String uniqueId = "";
public BasicRenderData() {
xml = "<chart caption='Monthly Unit Sales'
xAxisName='Month' yAxisName='Units' showValues='0'
formatNumberScale='0' showBorder='1'>";
xml += "<set label='Jan' value='462' />";
xml += "<set label='Feb' value='857' />";
xml += "<set label='Mar' value='671' />";
xml += "<set label='Apr' value='494' />";
xml += "<set label='May' value='761' />";
xml += "<set label='Jun' value='960' />";
xml += "<set label='Jul' value='629' />";
xml += "<set label='Aug' value='622' />";
xml += "<set label='Sep' value='376' />";
xml += "<set label='Oct' value='494' />";
xml += "<set label='Nov' value='761' />";
xml += "<set label='Dec' value='960' />";
xml += "</chart>";
}
// getters and setters
}
JSP Tag files
A tag file is simply a plain text file with a file extension of .tag. Other than the JSP page directive, all the usual JSP elements can be used within a tag file. Tag files can be used for templating in JSP.
We have used 3 tag files called template1.tag, template2.tag and template3.tag for our samples. These files are present in Download Package > Code > J2EE > WEB-INF > tags folder.
The template1.tag file contains simple html template with title, headers, intro place-holders.
The template2.tag file includes the FusionCharts.js file which is required when using fc:render tag.
The template3.tag file includes the UTF-8 header which is used by the UTF-8 examples.
Below is the code for template1.tag:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title><c:out value="${title}"/></title>
<link href="${assetCSSPath}style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="${assetJSPath}jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="${assetJSPath}lib.js"></script>
<!--[if IE 6]>
<script type="text/javascript" src="${assetJSPath}DD_belatedPNG_0.0.8a-min.js"></script>
<script>
/* select the element name, css selector, background etc */
DD_belatedPNG.fix('img');
/* string argument can be any CSS selector */
</script>
<![endif]-->
<style type="text/css">
h2.headline {
font: normal 110%/137.5% "Trebuchet MS", Arial, Helvetica, sans-serif;
padding: 0;
margin: 25px 0 25px 0;
color: #7d7c8b;
text-align: center;
}
p.small {
font: normal 68.75%/150% Verdana, Geneva, sans-serif;
color: #919191;
padding: 0;
margin: 0 auto;
width: 664px;
text-align: center;
}
</style>
</head>
<BODY>
<div id="wrapper">
<div id="header">
<div class="back-to-home"><a href="../index.html">Back to home</a></div>
<div class="logo"><a class="imagelink" href="http://www.fusioncharts.com" target="_blank">
<img src="${assetImagePath}fusionchartsv3.2-logo.png" width="131"
height="75" alt="FusionCharts v3.2 logo" /></a></div>
<h1 class="brand-name">FusionCharts</h1>
<h1 class="logo-text"><c:out value="${header1}"/></h1>
</div>
<div class="content-area">
<div id="content-area-inner-main">
<h2 class="headline"><c:out value="${header2}"/></h2>
<div class="gen-chart-render">
<jsp:doBody var="bodycontent"/>
<c:out value="${bodycontent}" escapeXml="false"/>
</div>
<div class="clear"></div>
<p> </p>
<p class="small"> ${intro}
<!--<p class="small">This dashboard was created using FusionCharts v3, FusionWidgets v3
and FusionMaps v3 You are free to reproduce and distribute this dashboard in its original form,
without changing any content, whatsoever. <br />
© All Rights Reserved</p>
<p> </p>-->
</p>
<div class="underline-dull"></div>
</div>
</div>
<div id="footer">
<ul>
<li><a href="../index.html"><span>« Back to list of examples</span></a></li>
<li cl ass="pipe">|</li>
<li><a href="../NoChart.html"><span>Unable to see the chart above?</span></a></li>
</ul>
</div>
</div>
</BODY>
</HTML>
In the above template.tag file, the part that is in bold is the one that changes from one jsp to another. The rest of the html code remains the same across all the pages, thus, achieving uniformity.
The values for the variables ${title}, ${header1}, ${header2}, ${intro}, ${assetJSPath},${assetImagePath} are provided by the jsps that use this template.
For example, in SimpleChart.jsp, the values for these variables are provided as shown:
<c:set var="title" value="FusionCharts - Simple Column 3D Chart" scope="request"/>
<c:set var="header1" value="FusionCharts - Examples" scope="request"/>
<c:set var="header2" value="Basic example using pre-built Data.xml" scope="request"/>
<c:set var="jsPath" value="${folderPath}" scope="request"/>
<c:set var="assetCSSPath" value="../assets/ui/css/" scope="request"/>
<c:set var="assetJSPath" value="../assets/ui/js/" scope="request"/>
<c:set var="assetImagePath" value="../assets/ui/images/" scope="request"/>
Note that here we have included the path to the folder containing the javascript files, which is required when using the JavaScript embedding method. This is achieved through the code as below:
<c:set var="folderPath" value="../../FusionCharts/"/>
Here, FusionCharts is the name of the folder containing FusionCharts.js and other JavaScript files.
We have used template2.tag as a template for SimpleChart.jsp. This template, includes the neccessary javascript file as shown in the following code snippet:
<SCRIPT LANGUAGE="Javascript" SRC="${jsPath}FusionCharts.js"></SCRIPT>
When you now run this page SimpleChart.jsp, you'll see a chart like the one below.
If you do not see a chart like the one below, please follow the steps listed in Debugging your Charts > Basic Troubleshooting section of this documentation.

So, you just saw how simple it is to create a chart using JSP and FusionCharts.
Let's now try and convert the above chart using the dataString method.
To convert this chart using the dataString method,
we create another page dataXML.jsp
in the same folder with following code:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib uri="http://www.fusioncharts.com/jsp/core" prefix="fc" %>
<%@ taglib prefix="tags" tagdir="/WEB-INF/tags" %>
<jsp:useBean id="chartData" class="com.fusioncharts.sampledata.BasicRenderData"/>
<c:set var="folderPath" value="../../FusionCharts/"/>
<c:set var="title" value="FusionCharts - Simple Column 3D Chart using dataStr method" scope="request"/>
<c:set var="header1" value="FusionCharts - Examples" scope="request"/>
<c:set var="header2" value="Basic example using dataStr method (with XML data hard-coded in
bean itself)" scope="request"/>
<c:set var="intro" value="If you view the source of this page, you'll see that the XML data
is present in this same page (inside HTML code). We're not calling any
external XML files to serve XML data. dataStr method is
ideal when you've to plot small amounts of data."/>
<c:set var="jsPath" value="${folderPath}" scope="request"/>
<c:set var="assetCSSPath" value="../assets/ui/css/" scope="request"/>
<c:set var="assetJSPath" value="../assets/ui/js/" scope="request"/>
<c:set var="assetImagePath" value="../assets/ui/images/" scope="request"/>
<tags:template2>
<c:catch var="fcTagError">
<fc:render chartId="${chartData.chartId}" swfFilename="${folderPath}${chartData.swfFilename}"
width="${chartData.width}" height="${chartData.height}" debugMode="false" registerWithJS="false" dataFormat="xml" >
<chart caption='Monthly Unit Sales' xAxisName='Month' yAxisName='Units'
showValues='0' formatNumberScale='0' showBorder='1'>
<set label='Jan' value='462' />
<set label='Feb' value='857' />
<set label='Mar' value='671' />
<set label='Apr' value='494' />
<set label='May' value='761' />
<set label='Jun' value='960' />
<set label='Jul' value='629' />
<set label='Aug' value='622' />
<set label='Sep' value='376' />
<set label='Oct' value='494' />
<set label='Nov' value='761' />
<set label='Dec' value='960' />
</chart>
</fc:render>
</c:catch>
<c:if test="${not empty fcTagError}">
Tag Error! <br/>${fcTagError}
</c:if>
</tags:template2>
As you can see above, we:
- Use the fc:render tag
- Set the appropriate values for the attributes chartId, width, height, swfFilename etc.
- Provide the data as part of the body of the tag. Here, we're hard-coding the data. In your applications, you can build this data dynamically by quering the databases or external sources of data.
In this example, instead of using xmlUrl attribute, we have provided the data as part of the body of the fc:render tag.When you see this chart, you'll get the same results as shown above.
You can also create charts using HTML embedding method. It creates HTML <object>/<embed> tags to render chart. Please note it does not require FusionCharts.js to render.
Again, to make things simpler for you, we've provided fc:renderHTML tag, so that you don't have to get your hands dirty with Flash and HTML. This tag embeds the chart using HTML.
Let's now quickly put up a sample to show the use of this tag. We create another JSP page BasicChart.jsp to use this function to plot a chart from data contained in our previously created Data.xml file. It contains the following code:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib uri="http://www.fusioncharts.com/jsp/core" prefix="fc"%>
<%@ taglib prefix="tags" tagdir="/WEB-INF/tags"%>
<jsp:useBean id="chartData"
class="com.fusioncharts.sampledata.BasicRenderData" />
<c:set var="folderPath" value="../../FusionCharts/" />
<c:set var="title" value="FusionCharts - Simple Column 3D Chart"
scope="request" />
<c:set var="header1" value="FusionCharts - Examples" scope="request" />
<c:set var="header2" value="Basic example using pre-built Data.xml"
scope="request" />
<c:set var="assetCSSPath" value="../assets/ui/css/" scope="request"/>
<c:set var="assetJSPath" value="../assets/ui/js/" scope="request"/>
<c:set var="assetImagePath" value="../assets/ui/images/" scope="request"/>
<%--Create the chart - Column 3D Chart with data from Data/Data.xml --%>
<%--
chartId="myFirst";
xmlUrl="Data/Data.xml";
width="600";
height="300";
swfFilename = "../../FusionCharts/Column3D.swf";
--%>
<tags:template1>
<c:catch var="fcTagError">
<fc:renderHTML chartId="${chartData.chartId}"
swfFilename="${folderPath}${chartData.swfFilename}"
width="${chartData.width}" height="${chartData.height}"
debugMode="false" xmlUrl="${chartData.url}" />
</c:catch>
<c:if test="${not empty fcTagError}">
Tag Error! <br/>${fcTagError}
</c:if>
</tags:template1>
As you can see above, we've:
- Used the BasicRenderData bean for getting the data required by the chart.
- Used the fc:renderHTML tag wherever the chart needs to be rendered.
- Passed appropriate attributes to this tag. Used the xmlUrl attribute to provide the url to the xml data.
Getting back to our discussion on the fc:renderHTML tag, the following are the attributes accepted by this tag:
| Parameter | Type | Mandatory? | Description |
| swfFilename | String | Yes | SWF File Name (and Path) of the chart which you intend to plot. Here, we are plotting a Column 3D chart. So, we've specified it as ../../FusionCharts/Column3D.swf |
| xmlUrl | String | No | If you intend to use dataUrl method for the chart, pass the Url to the xml as this attribute. For example, we can specify Data/Data.xml as the URL. |
| xmlData | String | No | If you intend to use data String method for this chart, pass the XML data as this attribute. |
| chartId | String | Yes | Id for the chart, using which it will be recognized in the HTML page. Each chart on the page needs to have a unique Id. |
| width | int value | Yes | Intended width for the chart (in pixels) |
| height | int value | Yes | Intended height for the chart (in pixels) |
| debugMode | true/false String | No | Whether to start the chart in debug mode. |
| windowMode | "window"/"opaque"/ "transparent" | No | "window" (default) - here the chart /Flash Player acts as a separate always window lying above the HTML elements..so the HTML elements like html menu always below the charts ; "opaque" - mode where chart unlike "window" mode stay integrated with HTML elements - here DHTML elements can come over the chart ; "transparent" - almost like OPAQUE mode - but with more feature that can turn a chart background transparent/transucent (if bgAlpha is set accordingly) so that the color/HTML elements below the chart (which are part of HTML and not chart) become visible. |
| bgColor | String (hex code without #) | No | Background color of the Flash movie (here chart) which comes below the chart and is visible if chart's background color is set to transparent or translucent using bgAlpha, it also comes as background color of the preloader state like when messages like "Loading chart", "retrieving data" "No data to display" etc. are shown - format - Hexcoded #RRGGBB color e.g. "#ff0000" |
| scaleMode | "noScale"/"exactFit"/ "noBorder"/"showAll" | No | "noScale" - recommended/default, "exactFit" - scales the chart to fit the container exactly with width and height (causes distortion in some cases), "noBorder" - constrained scale. (not recommended at all), "showAll" - (not recommended) |
| lang | String - "true"/"false" | No | language , as of now its only value is "EN" for english |
Most of these attributes are similar to the attributes expected by fc:render tag. There are several ways in which the data can be provided to the chart. Here, we saw two ways one using xmlUrl attribute and the other using tag body. To get a complete list of attributes that can be used to provide data, please see the tag description page.
The above example shows how you can load data using dataUrl method. You can always use dataStr method to pass XML as string using xmlData attribute of renderHTML tag.
Creating pure JavaScript based charts
FusionCharts allows you to create pure JavaScript-only charts that does not require Flash, hence enabling your chart in browsers where Flash is not supported like that of iPhone/iPad etc. This is achieve by setting the renderer attribute in fc:render tag as "javascript".
The code snippet below shows how you can achieve this:
<fc:render chartId="${chartData.chartId}" swfFilename="${folderPath}${chartData.swfFilename}"
width="${chartData.width}" height="${chartData.height}" debugMode="false"
registerWithJS="true" xmlUrl="${chartData.url}" renderer="javascript"/>
The above code will create pure-JavaScript based FusionCharts as shown in the image below:

Using JSON data to create chart
You can provide chart data in JSON format. You need to use the jsonUrl and jsonData attributes of fc:render tag or provide the data as part of the body of the tag and also provide dataFormat attribute. ("jsonurl" or "json") .
The code snippets below illustrates how you can do these:
Using jsonUrl :
<fc:render chartId="${chartData.chartId}"
swfFilename="${folderPath}${chartData.swfFilename}"
width="${chartData.width}" height="${chartData.height}"
debugMode="false" registerWithJS="false"
jsonUrl="${chartData.jsonUrl}">
</fc:render> Using jsonData:
<fc:render chartId="${chartData.chartId}"
swfFilename="${folderPath}${chartData.swfFilename}"
width="${chartData.width}" height="${chartData.height}"
debugMode="false" registerWithJS="false" dataFormat="json">
{ "chart": { "caption" : "Monthly Unit Sales",
"xAxisName":"Month",
"yAxisName":"Units",
"showValues":"0",
"formatNumberScale":"0",
"showBorder":"1" },
"data": [
{"label":"Jan","value":"462"},
{"label":"Feb","value":"857"},
{"label":"Mar","value":"671"},
{"label":"Apr","value":"494"},
{"label":"May","value":"761"},
{"label":"Jun","value":"960"},
{"label":"Jul","value":"629"},
{"label":"Aug","value":"622"},
{"label":"Sep","value":"376"},
{"label":"Oct","value":"494"},
{"label":"Nov","value":"761"},
{"label":"Dec","value":"960"}
]
}
</fc:render>
FusionCharts needs JSON to be passed in a specific format. Please read FusionCharts Data Formats > JSON section for more on this.
Please note that JSON data format is not supported in fc:renderHTML tag.
Creating multiple charts in a single page
Creating multiple charts in a page is as easy as creating a single chart. The code below shows how you can use renderChart tag and create as many charts as you wish.
All you need to take care is that you should set unique chart id to each chart as highlighted in bold below:
<fc:render chartId="${chartData.chartId}" swfFilename="${folderPath}${chartData.swfFilename}"
width="${chartData.width}" height="${chartData.height}" debugMode="false"
registerWithJS="false" xmlUrl="${chartData.url}" /><BR><BR>
<%-- Now, create a Column2D Chart--%>
<fc:render chartId="${chartData.uniqueId}" swfFilename="${folderPath}${col2dChart}"
width="${chartData.width}" height="${chartData.height}" debugMode="false"
registerWithJS="false" xmlUrl="${chartData.url}" />
<BR>
<BR>
<%-- Now, create a Line2D Chart --%>
<fc:render chartId="${chartData.uniqueId}" swfFilename="${folderPath}${lineChart}"
width="${chartData.width}" height="${chartData.height}" debugMode="false"
registerWithJS="false" xmlUrl="${chartData.url}" />
As seen in the above code snippet, in order to place multiple charts in a page, we need to provide unique chartId values for each chart.
If we are using BasicRenderData bean class to render data using the charts, then the getUniqueId of this bean is defined as follows:
/**
* Returns a UniqueId
*
* @return the uniqueId
*/
public String getUniqueId() {
int randomNum = (int) Math.floor(Math.random() * 100);
uniqueId = "Chart" + "_" + randomNum;
return uniqueId;
}
This ensures that a unique ID is generated and returned for each chart. This is a very simple code for generating unique ids using random number generation. You can use more complex code for achieving better IDs.
You can create charts with transparent backgrounds. This makes the chart show to what lies below it in HTML. To do this you need to do follow these steps:
- In the chart's XML data, set <chart ... bgAlpha='0,0' ..>
- In the renderChart/renderChartHTML tag, set windowMode attribute to transparent.
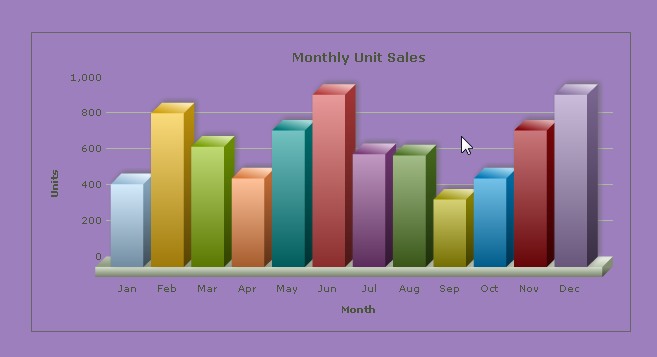
Below is a sample code with a chart having transparent background :
<div style="padding:40px; background-color:#9d7fbd; border:1px solid #745C92; width: 600px;">
<c:catch var="fcTagError">
<fc:render chartId="${chartData.chartId}" swfFilename="${folderPath}${chartData.swfFilename}"
width="${chartData.width}" height="${chartData.height}" debugMode="false"
registerWithJS="false" windowMode="transparent">
<chart bgAlpha='0,0' canvasBgAlpha='0' caption='Monthly Unit Sales' xAxisName='Month'
yAxisName='Units' showValues='0' formatNumberScale='0' showBorder='1' >
<set label='Jan' value='462' />
<set label='Feb' value='857' />
<set label='Mar' value='671' />
</chart>
</fc:render>
</c:catch>
</div>
<c:if test="${not empty fcTagError}">
Tag Error: <br/>${fcTagError}
</c:if>
In the code above we have :
- Created a DIV with purple background -background-color:#9d7fbd;
- We build a string XML for chart having an attribute bgAlpha='0,0' and canvasBgAlpha='0'
- We render the chart with these settings inside that DIV
The chart would look as shown below. The purple color of the DIV below the chart is visible through the body of the transparent chart.

Setting managed printing for Mozilla browsers
Since v3.2, FusionCharts provides for a better-print feature for all Mozilla/WebKit/Gecko based browsers like Firefox, Safari etc. To enable this feature in JSP all you need to do is use the tag as shown below once in your page(preferably at the beginning or the end).
<fc:printManager enabled="true"></fc:printManager>
This will enable the Print Manager process print data from all the charts in a page and prepare the charts for better-quality printing. To read more on how Print Manager works, please go thorough this.
Listening to Print Manager status using JavaScript
Print Manager takes a bit of time to prepare all charts present in a page for print. You can listen to Print Manager's Ready State event using FusionCharts JavaScript class. Once the charts are ready, which can be tracked by listening to an event raised by the Print Manager, you can use browser's File → Print menu, JavaScript's native window.print() function or Print Manager's advanced function - managedPrint(). The JavaScript code below shows how you can listen to the event and prepare for print:
<html>
...
<body>
<script type="text/javascript"><!--
FusionCharts.addEventListener (
FusionChartsEvents.PrintReadyStateChange ,
function (identifier, parameter) {
if(parameter.ready){
alert("Chart is now ready for printing.");
document.getElementById('printButton').disabled = false;
}
});
// --></script>
<input type="button" onclick="FusionCharts.printManager.managedPrint()"
value="Managed Print" disabled="disabled" id="printButton" >
...
</body>
</html>
In the above code we :
- Added a JavaScript event-listener for the global event PrintReadyStateChange to the global JavaScript object - FusionCharts
- Added a "Managed Print" button which will call FusionCharts.printManager.managedPrint(). The button is disabled when loaded.
- When the event is fired, it provides the listener with event arguments. The parameters event argument contains a property ready. This returns true when the Print Manager is ready to print all charts in a page
- Hence, in this event we can show an information alert and also enable the button, which was disabled prior to this.
Now, if you try printing from File → Print menu or using a button or function that call window.print() function. You can also click "Managed Print" button to print the chart.
- Once a chart is rendered it silently gathers all the image data of the present state of the chart
- It converts the image data into image using canvas HTML object
- It hides the canvas image below the chart
- When print is invoked, a parallel CSS based print media layout (using @media print ) is created
- In this print media layout the Flash based chart is hidden and the canvas image is displayed
- This layout with the canvas image is sent to the printer for print