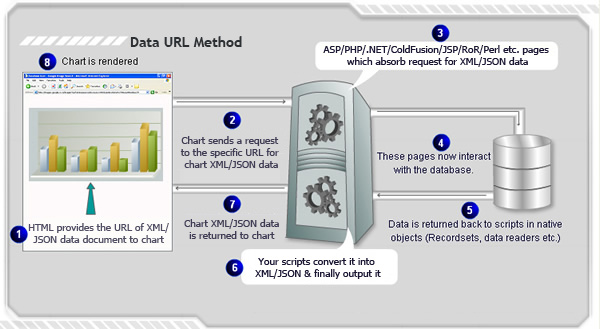
In this method, you provide the Url of chart data-source (XML/JSON) to FusionCharts. The chart sends a request for data to the specified Url, reads it, parses it and then renders the charts accordingly. This method can be used to render a new chart or update an existing chart. The image below (followed by the listed steps) illustrate the process involved in a generic Data Url Method:

- First, you set the Url of XML or JSON data as the chart's data-source. This Url points to a static XML/JSON file or to a server side script that outputs dynamic XML/JSON data
- FusionCharts JavaScript class or the chart sends a request for XML or JSON data document to the specified Url
- At this URL, your server side scripts » like ASP, ASP.NET C#, ASP.NET VB.NET, PHP, J2EE, Ruby on Rails, ColdFusion etc. now
- Interact with the database
- Get data from database in native objects like Recordsets, Data Readers etc.
- Generate chart data (XML or JSON) using simple string concatenation or using XML/JSON objects
- And relay this data to output stream
- FusionCharts now accepts this data, parses it and finally renders the chart
Effectively, in this process you need the following to build a chart:
- Chart Container Page - The page contains the code to embed the chart. The chart code contains the Url to XML/JSON Data.
- Chart SWF File - SWF file for the chart that you wish to render. Each chart in FusionCharts is a separate SWF file. For example, if you want to create 3D column chart, you'll need the SWF file called Column3D.swf.
- Javascript Class Files - These files help in embedding the chart SWF file in your HTML page and rendering JavaScript (HTML5) fallback charts. The files are named FusionCharts.js, highcharts.js and jquery.min.js.
- Data Provider Page - The server-side page which will provide XML/JSON data to FusionCharts. This page outputs ONLY in XML or JSON format with no HTML tags.
Sample Usage of dataURL method using FusionCharts JavaScript Class
<div id="chart1div">
This text is replaced by the chart.
</div>
<script type="text/javascript">
var chart1 = new FusionCharts("Column2D.swf", "ChId1", "600", "400", "0", "1");
chart1.setXMLUrl("Data.asp");
chart1.render("chart1div");
</script>
FusionCharts JavaScript class provides other functions to achieve the same : setJSONUrl, setChartDataUrl, setChartData, setDataURL (deprecated)
Using various server side scripts
Here, we provide highlights of code snippets that are used in each technology to embed FusionCharts using Data Url method.
Read more from here on FusionCharts and ASP. For more details read the sections Using with ASP and FusionCharts ASP Class under the section Guide for Web Developers.
Read more from here on FusionCharts and ASP.NET C#. For more details read the sections Using with C# (ASP.NET) under Guide for Web Developers.
Read more from here on FusionCharts and ASP.NET VB. For more details read the section Using with VB.NET (ASP.NET) under Guide for Web Developers.
Read more from here on FusionCharts and PHP. For more details read Using with PHP and FusionCharts PHP Class sections under Guide for Web Developers.
<jsp:param name="chartSWF" value="../../FusionCharts/Column3D.swf" />
<jsp:param name="strURL" value="Data/Data.jsp" />
<jsp:param name="strXML" value="" />
<jsp:param name="chartId" value="myFirst" />
<jsp:param name="chartWidth" value="600" />
<jsp:param name="chartHeight" value="300" />
<jsp:param name="debugMode" value="false" />
<jsp:param name="registerWithJS" value="false" />
</jsp:include>
Read more from here on FusionCharts and J2EE. For more details read Using with J2EE section under Guide for Web Developers.
Read more from here on FusionCharts and ColdFusion. For more details read Using with ColdFusion section under Guide for Web Developers.
Read more from here on FusionCharts and RoR. For more details read Using with RoR section under Guide for Web Developers.